EPSI Workshop 2
What is this workshop about?
This workshop was imagined by the school itself, they wanted a way to improve their workflow to help students in their school project.
For this, they wanted a website to follow groups, projects, students, and teachers, this application will permit to:
- Add projects with teachers assigned to them.
- Add Students assigned to teams, those teams are attached to the project.
- Add paid demand system (with free tokens), to ask for help from the teacher.
- An authentification system.
- A chat and video chat for the demand system.
The database scheme
First, we don't make a code first project, we never used a framework so we made everything from scratch, spoiler ahead: it's an error.
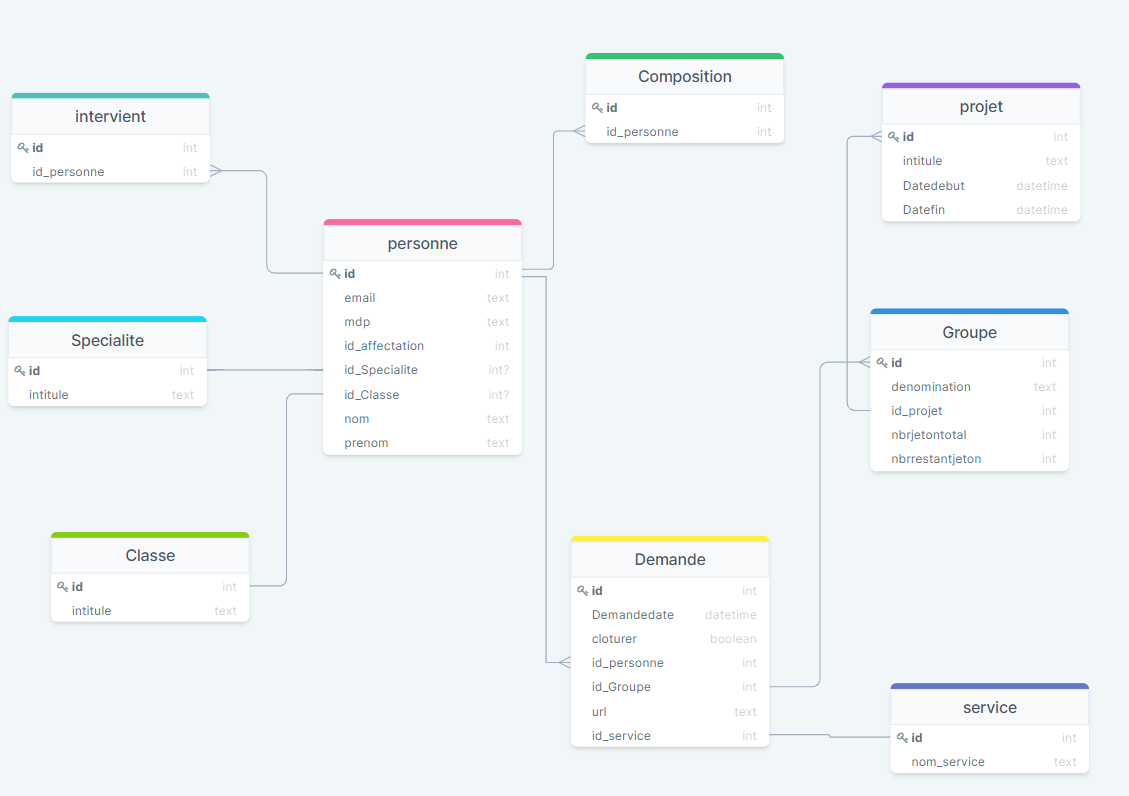
But that's all we've made the database scheme first, it looks like this :

As you can see, we got a central table named personne, which permits us to specify if it's a student or a teacher or an admin.
- For student, we add a
Classedata - For teacher, we add a
Intervientdata - For admin, we provide no data in the table.
After this, we got the second central table Demande, which contains all the data about chat demands and from what group and project they come from.
As I said a teacher can have multiple projects and students can have multiple groups based on one project.
Authentification
The authentification system is quite basic, a tuple password and email, are checked from the database.
Then with PHP we stock some data in session to know the role and if the person is connected, as we do not use some framework, we have to check manually on each page.
A framework, a good middleware, and a router would do the check for us and would be less pain full to update in the future.

Actions
Groups are split in multiple ways, depending on the role of the person.
Admin
- can create/modify/delete groups
- can add students to the group
- can add teachers to the group
- can add groups to projects

They got access to each list and detail of students or groups.
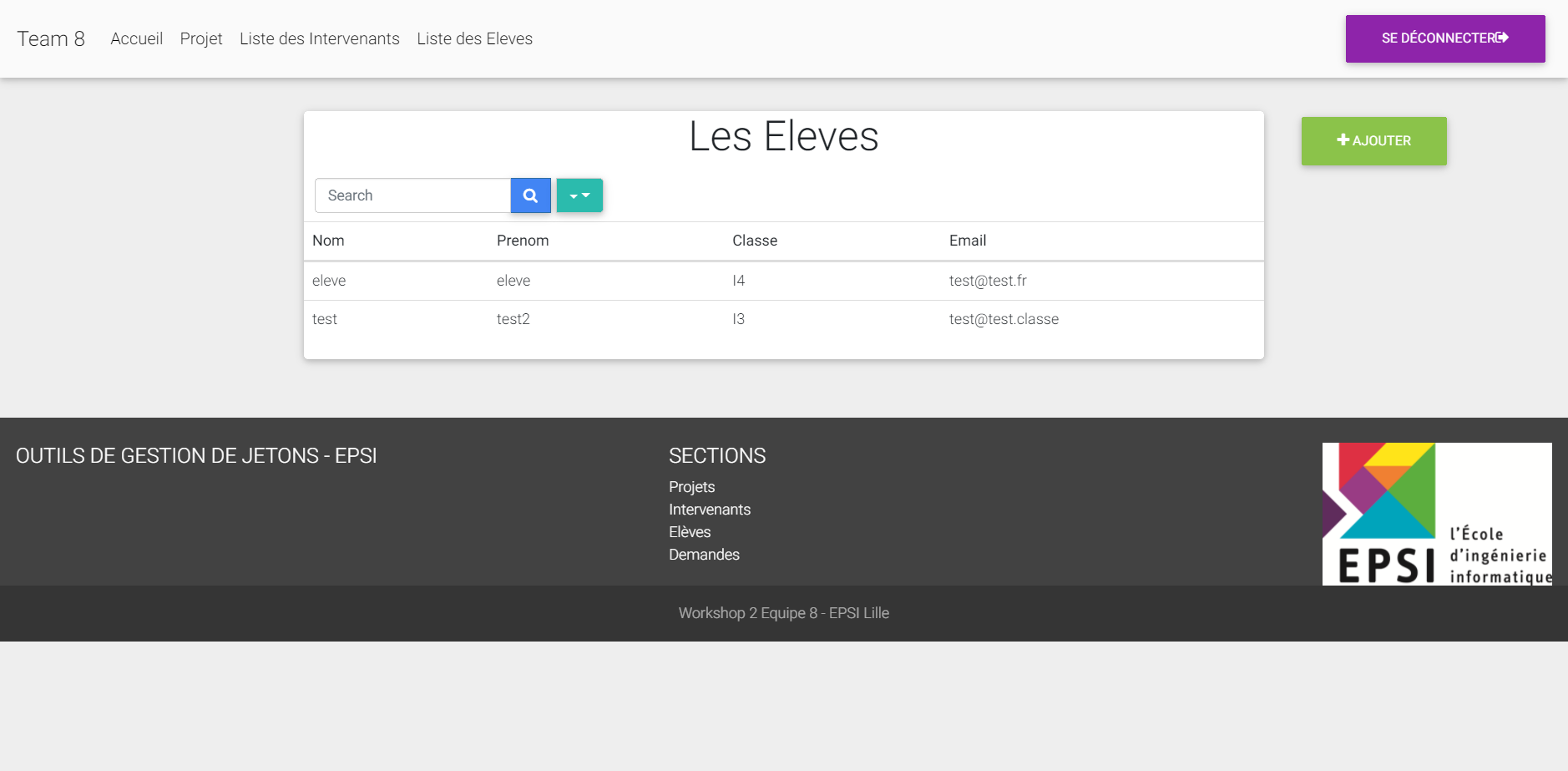
Student list
From this screen, admins can modify a group, delete it, or be redirected to add a student to the group.

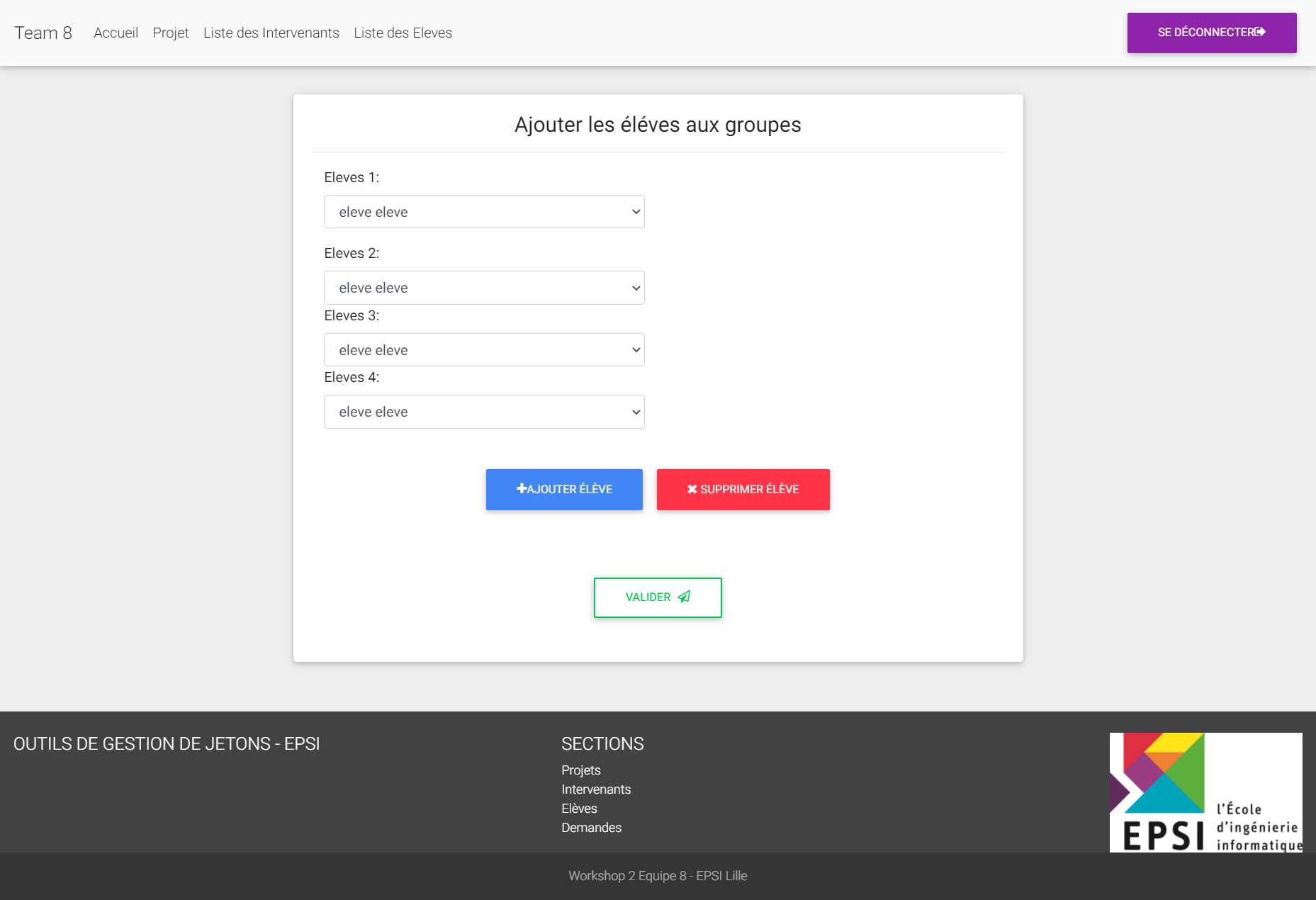
Adding student to groups
From this screen, admins can only add students to groups.

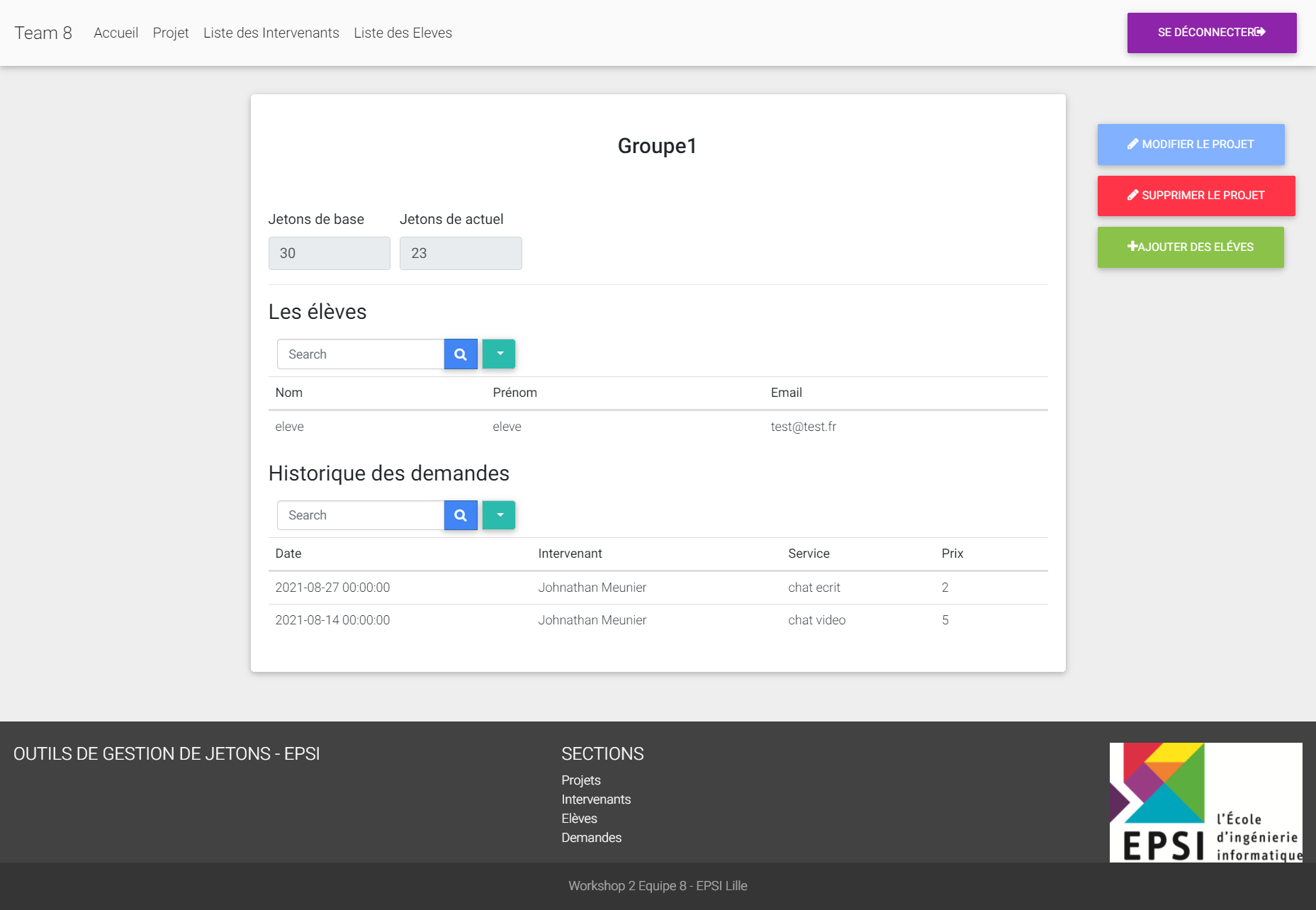
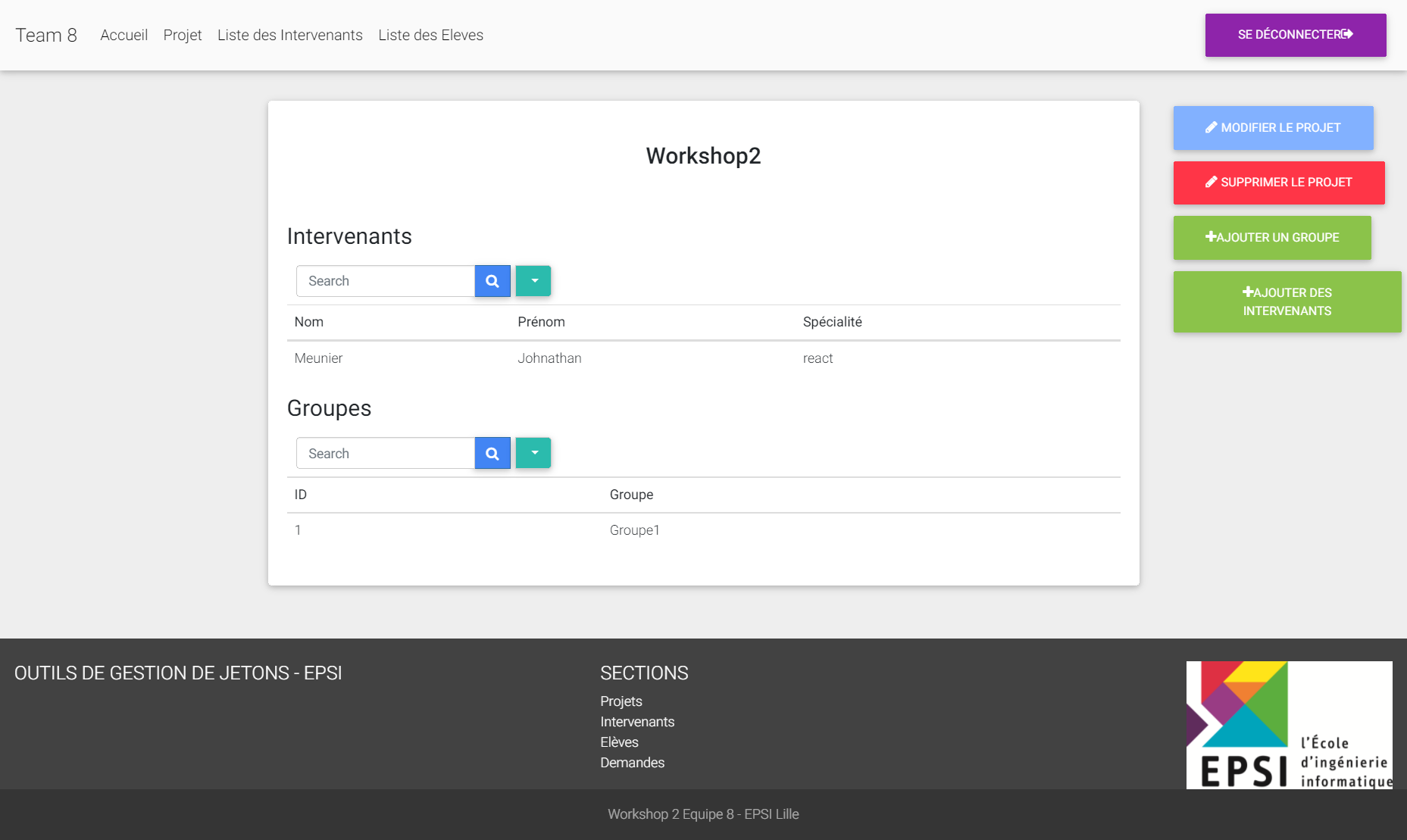
Project detail

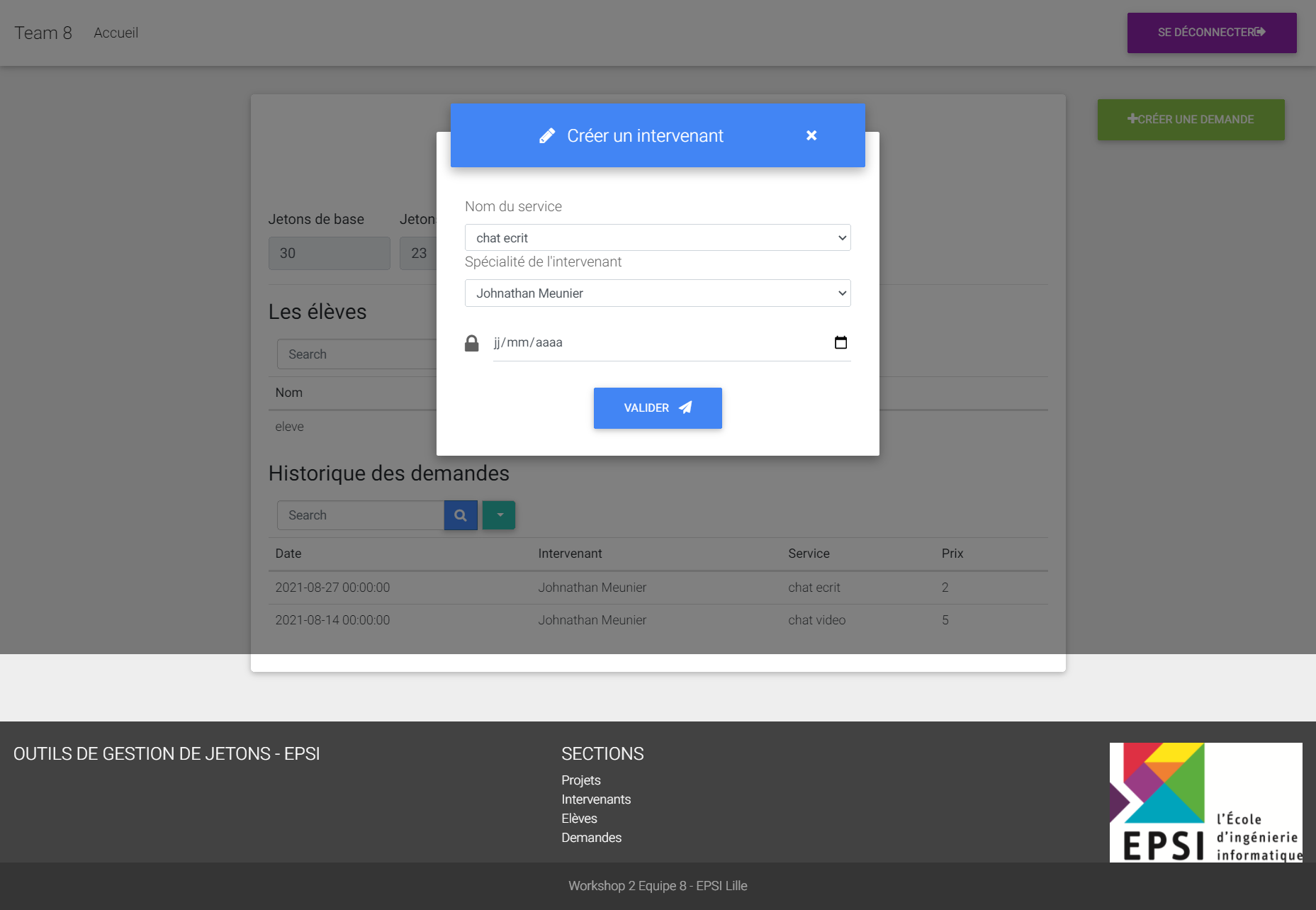
Demands
This is the most important part of the website, this is why the school asks us to develop this during this workshop.
First, each group has several tokens, those tokens are given at the start of the project by the admin.
Then, each student can ask for help, and the teacher can answer the demand. Students got two choices:
- A written chat system
- A video call
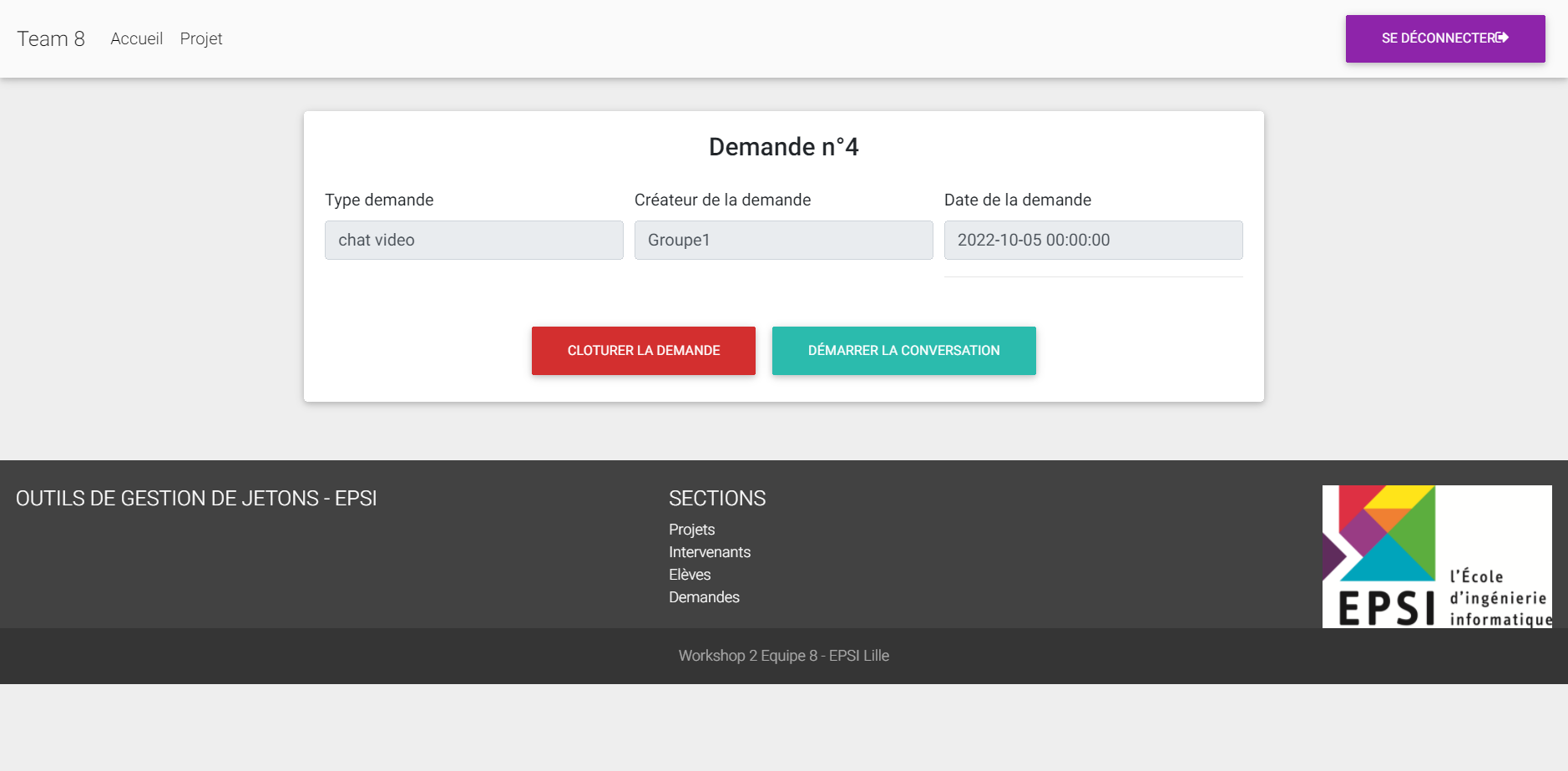
Each demand is assigned to a teacher.

And then the teacher can answer the demand and close it when it's finished for him.

For both systems, we used external providers with an autogenerated room name, token are used only when the teacher closed the demands, to prevent wrong behavior. Because people are human, they can be late or not answer the first time.
Written chat

Video chat

Wrapping up and deploying the application
I was in charge of this part, I've used 000webhost to handle our hybrid application/website, I've managed to make it work with the database on the same hosting platform.
You can find the source code on Gitlab here: source code